Multimedia Accessibility: I Hear and Read What You See!

If I ask one of my friends to watch a video closing his eyes and explain the info, naturally, he/she would ask “Are you out of mind”? I know it’s weird to do so. But every day people who are blind watch videos like that and it is not weird for them.
If I ask another friend to watch a movie closing his/her ears and explain the emotions that are conveyed through music, dialogues and sounds, he would ask the same question like the other one. But people who are deaf watch videos like that and they don’t feel it is weird.
I know what we all of us are wondering about both the scenarios. Do they get to understand, emote and get all the information conveyed through these multimedia presentations? Well, we hit the nail on its head. In most of the cases, the answer is “no, no, a thousand times no!” People who are blind, deaf and deaf-blind belong to the same user group for whom we build the content with texts, images, audio and video. So no information should be left out by people who have sensory disabilities.
For the same reasons mentioned above and many more, it is necessary to incorporate accessibility into multimedia. Now that we have specified the need for multimedia accessibility, you might be wondering on how to do it and this article will come to anyone’s rescue, who, wants to know the basics of multimedia accessibility.
What is multimedia accessibility?
Multimedia accessibility can be explained as the delivery of the information, intent and content presented in videos and audios immaterial of user’s disability. The core areas of multimedia accessibility are – text transcripts, audio descriptions and synchronized captions.
Synchronized Captions
Captions are words spoken in the video that are presented in a textual format. They address the need of users who are not accessible to audio by providing the content information via textual format. Along with deaf users, common users receive the benefit, as it is sometimes difficult for them to listen and grasp the content present in the multimedia.
The three main criteria that need to be considered for captions are:
- Synchronized – captions must be synchronized or available at the same time with the video and audio content.
- Accessible – captions must be accessible with respect to color contrast of the text and background or even the placement of the text on the video.
- Textual equivalent – captions must present the same content that is being displayed or heard in the multimedia content.
Addressing these 3 criteria satisfies most of the WCAG success criteria as well.
Intended Users for Captions – Deaf Users and any users who do not comprehend the language or slang in which dialogues are spoken.
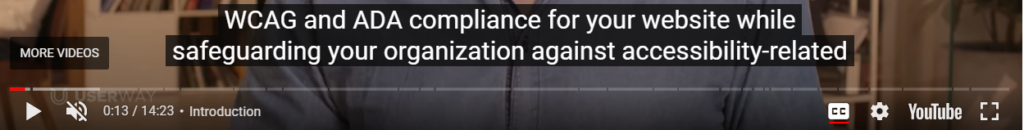
Here is an example of synchronized caption in a video:

Text Transcripts
Text transcripts are a way for deaf and Deaf-blind users to know the content of an audio podcast. Transcripts don’t have to be literal of the dialogue but must contain additional details that are present, for example when there is music, or any other sound, the same should be mentioned in the transcript. Transcripts and captions must be present for a video file whereas transcript alone will suffice the need for audio only content.
It is important to note that WCAG requires both transcript and captions for multimedia content to be completely accessible.
Intended Users for Text Transcripts – Deaf, blind and Deaf-blind users
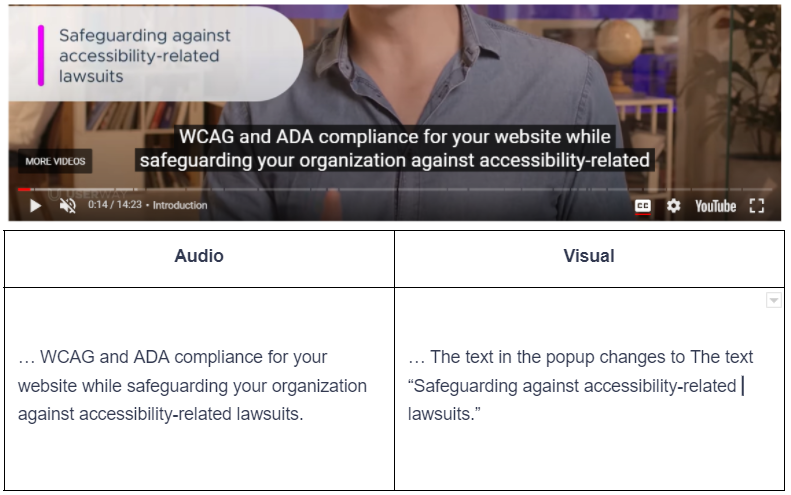
Here is an example of text transcript from a video:

Audio Descriptions
Audio description is mainly aimed at users with visual disabilities. We often visualize scenes in a movie with no dialogues and background music. As sighted users, we understand the context and content but for non-sighted user the same doesn’t apply. Audio descriptions address that gap and thus are very important for blind and visually impaired users.
Audio description must be provided for videos where there is no audio and in scenarios where audio is missing. Verbal explanation of what is being visually shown is what makes an audio description useful for non-sighted users.
Intended Users for Audio Description – Blind users
Here is an example video of Lion King which is audio described:
Conclusion
After this brief read, you might have an idea on what needs to be done as part of being accessible with regards to multimedia. If you can remember to add captions, audio descriptions and text transcript which would take little effort, you will help many users to have a pleasant experience watching videos or hearing to audio content present in your website or webpage.
For more information & resources related to multimedia accessibility you can check our Accessible Media Players post.











This is a great post – thank you, we’ll share with our networks. Accessibility for deaf and blind viewers is often forgotten about but it’s a huge market.
Yes, it is a huge market! Thanks for stopping by.