Accessible HTML5 Media Players & Resources


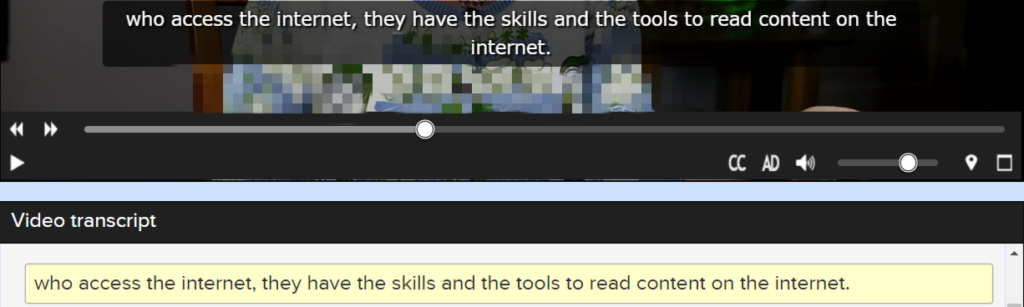
Visual representation of synchronized text transcript on a video
We see the audio & video content being embedded into the websites regularly, most of the content provided on the web is not accessible for a wide variety of people with disabilities. To make the life of developers more easier we compiled this list of accessible audio & video players. If there is any plug-in or accessible video player we missed please let us know in the comments section & we will update it accordingly.
- Kaltura Player
- Plyr
Plyr – A simple, customizable HTML5 Video, Audio, YouTube and Vimeo player - WET Media Player
Media Player as part of Web Experience Toolkit. - Acorn Media Player
Acorn Media Player is a HTML5 media player with a focus on accessibility and customization. Acorn Media Player is built with accessibility in mind. It provides full keyboard access using standard tab-based navigation, screen-reader (and other AT) support, accessible themes, and other accessibility tweaks. - MediaElement.js
A complete HTML/CSS audio/video player built on top MediaElement.js and jQuery . Many great HTML5 players have a completely separate Flash UI in fallback mode, but MediaElementPlayer.js uses the same HTML/CSS for all players. Accessibility standards including WebVTT. - Video.js
Video.js is a JavaScript and CSS library that makes it easier to work with and build on HTML5 video. This is also known as an HTML5 Video Player. Video.js provides a common controls skin built in HTML/CSS, fixes cross-browser inconsistencies, adds additional features like fullscreen and subtitles, manages the fallback to Flash or other playback technologies when HTML5 video isn’t supported, and also provides a consistent JavaScript API for interacting with the video. - Able Player
Able Player is a fully accessible cross-browser media player. It uses the HTML5 audio or <video> element for browsers that support them, and (optionally) the JW Player as a fallback for those that don’t. - OzPlayer
The first completely accessible video player, free for not-for-profit use!
Video is great. It keeps visitors around for longer and keeps them coming back. It’s also usually inaccessible. OzPlayer solves this problem and also plays back video hosted on YouTube, Vimeo Pro, your website, your CDN, or anything else that will provide a standard MP4 or WebM video. It uses modern web standards like HTML5 audio and video, with a Flash fallback for older browsers and to provide codec compatibility. OzPlayer is fully compliant with the W3C Web Content Accessibility Guidelines, Version 2.0, Level AA. It has no keyboard traps, supports captions and audio descriptions, and has a unique system for providing a moving transcript. - Accessible HTML5 Video Player by PayPal
A lightweight HTML5 video player which includes support for captions and screen reader accessibility. For details, read the blog post Introducing an Accessible HTML5 Video Player on the PayPal Engineering blog. - BBC Standard Media Player
Making the SMP both accessible and usable for disabled users is core to the player’s success. At the BBC we don’t just aim to comply with our standards and guidelines for accessibility but also consider the needs of disabled users when prioritizing features. We aim to add features that we know add value, improve user experience and ease of use for disabled users and not just able-bodied users.
Guidelines for Accessible Media
- Media Accessibility User Requirements – This document presents the accessibility requirements users with disabilities have with respect to audio and video on the web.
- WebVTT: The Web Video Text Tracks Format – WebVTT files provide captions or subtitles for video content, and also text video descriptions [MAUR], chapters for content navigation, and more generally any form of metadata that is time-aligned with audio or video content.
- Multimedia accessibility FAQ – W3C’s internal multimedia accessibility policy is in place to ensure that W3C’s work is accessible to all, including people with disabilities who cannot hear audio or see video, and to ensure that it meets W3C’s own standards
- User Agent Accessibility Guidelines – UAAG 2.0 guides developers in designing user agents that make the web more accessible to people with disabilities. User agents include browsers, media players and applications that render web content. Specifically the following guidelines:
Provide access to alternative content (1.1.4 to 1.1.6)
Provide control of time based media (2.11.1 to 2.11.8)
Accessible Media Players for WordPress
Audio Description Tools
YouDescribe – Audio Description for YouTube Videos
YouDescribe is a free accessibility tool to add audio description to YouTube videos. It allows anyone, anywhere to contribute description of an existing video and let a viewer who is visually impaired check it out right away.











Pretty cool article, but don’t you tried the MPVPlayer?I think it’s just like services you described but with benefits. It`s more attractive platform for web masters and content-makers due to statistics and monetization in a few types. I used to explote it as the fileshare service, but it has much more features. I think MPV is a next level after HTML5. Check it out : https://mpvplayer.com/
Hi,
Checked the website and the video player is not accessible. The screen reader reads the video region as group and then identifies a unlabelled button.
Have you looked at JW Player (jwplayer.com)? My company, Skillsoft an eLearning provider, worked with them extensively on making their player accessible. They didn’t do everything we wanted so we still had to do a little customization but I think it’s now pretty accessible out of the box.
Able Player is just what I’m looking for, but it doesn’t look like it’s being supported anymore.
What do you recommend for a modern open-source HTML5 Player that a) supports transcripts (e.g., you can click on an area of a transcript and jump to that section and, while the audio/video is playing the section of the transcript is highlighted) and b) has the ability to include chapters/sections.