Shift Left Accessibility in Design, Development and Testing

You need to make sure your digital products and services meets level AA of the Web Content Accessibility Guidelines 2.1 (WCAG 2.1) as a minimum. If the websites and apps do not meet WCAG 2.1 AA, you may be breaking the laws such as:
- Americans with Disabilities Act (ADA)
- Section 508
- EN 301 549
- Accessibility for Ontarians with Disabilities Act (AODA)
- European Accessibility Act (EAA)
You’ll also need to:
- Make sure your website or app works with the most common assistive technologies such as screen readers and/or speech recognition software,.
- Test the service with disabled users and with older users
The best way to meet accessibility requirements is to:
- Think about accessibility from the start
- Run your own accessibility tests regularly throughout development
- Get a formal accessibility audit before you go into production
The Shift Left Approach
Think about accessibility from the start. Consider accessibility at every stage like user stories, design, development, QA testing, communication and more.
Start thinking about technical accessibility from alpha. When you’re discussing ideas and developing concepts, consider:
- Incorporating and meeting the Inclusive and WCAG design principles
- How people with disabilities might use it
It is important to review your designs with your sketches, wireframes, and mock-ups.
Annotating with appropriate design accessibility comments considerably reduces the mistakes during the development phase and testing phase. Consider the following while design review:
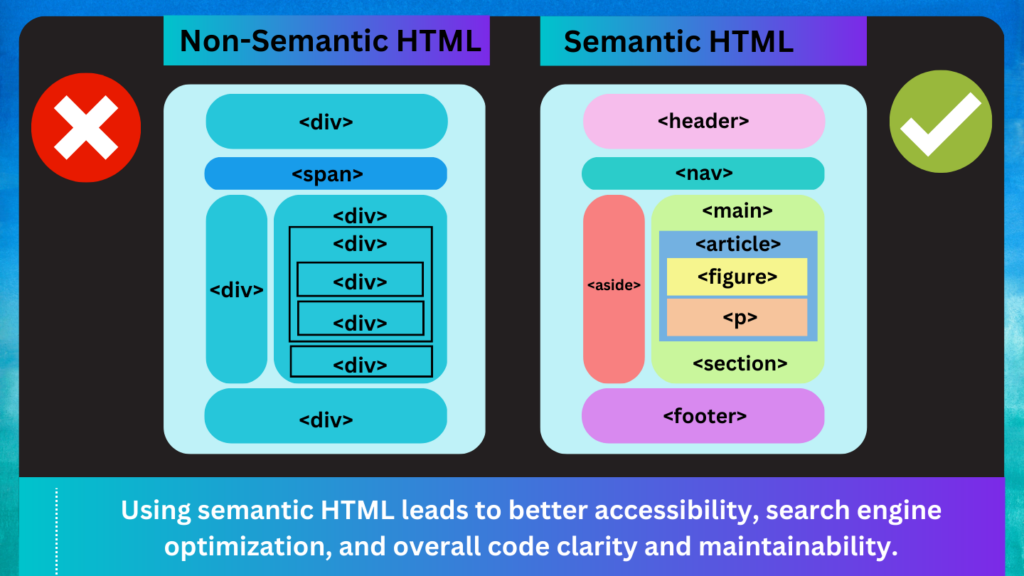
- Applying semantic codes where applicable

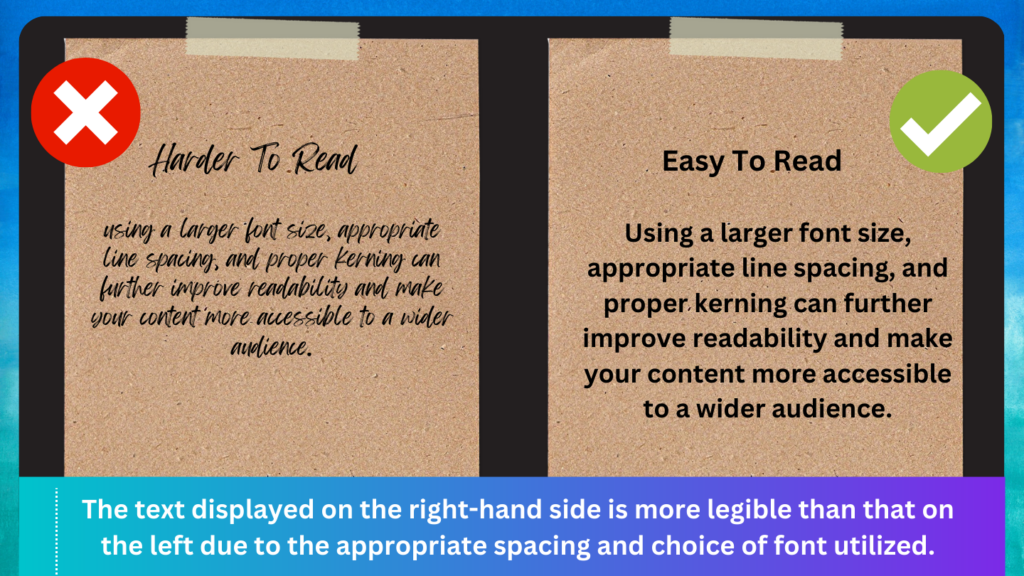
- Checking the font styles, and other spacing characteristics for better readability

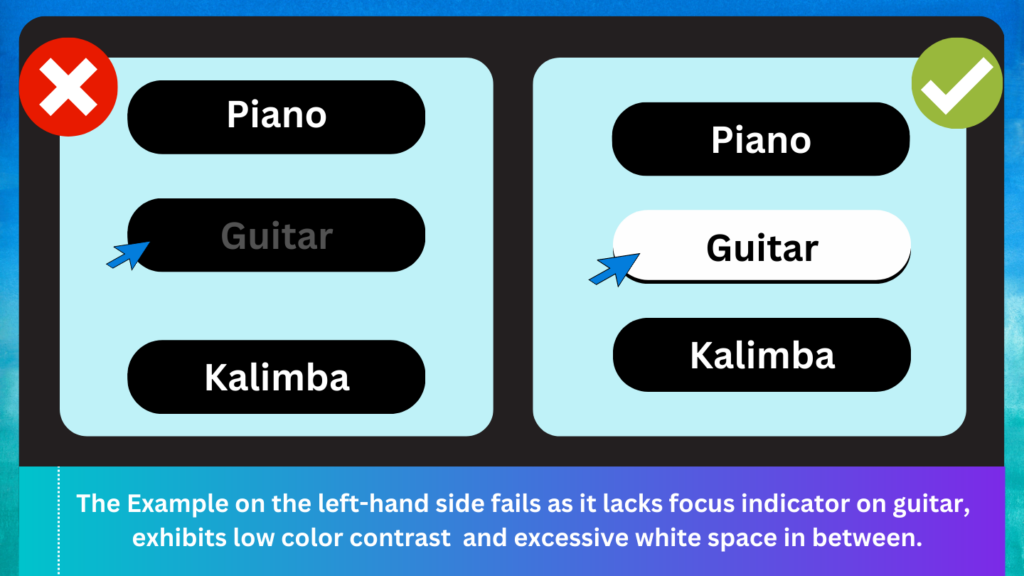
- Checking the design of focus indicators, their adjacent colors for better contrast, and appropriate spacing that distinguishes the UI elements

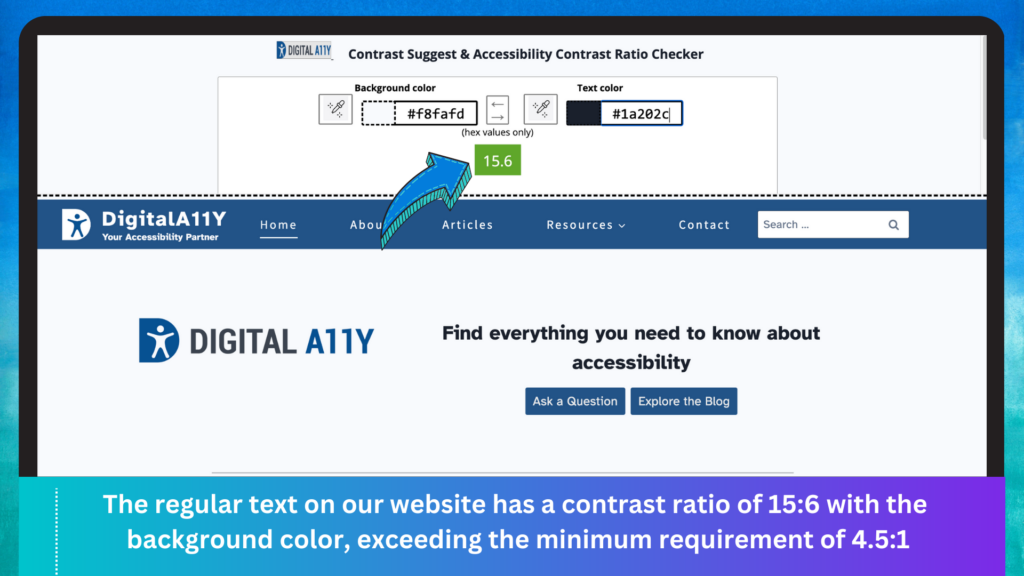
- Checking the color contrast for regular and large texts

- Check the link texts for CTAs if they are provided for their contextual purposes and correct them.

- You should run regular tests as soon as you start writing production code. Once your service moves into production, run tests every time you add a new feature.
- When you’re working on rough prototypes, you do not need to worry about your code being accessible. But it’s useful to check on things like the color contrasts you’re using are accessible. Working in this way helps you identify and fix issues early. It’s much more expensive to identify and fix them at a later stage.
Here are some resources that may be useful when starting with a shift left approach:
- Annotating Designs – curated tools and resources to begin incorporating accessibility into your designs, including annotation tools for Figma and Sketch.
- Color Contrast Checkers – tools to test and find color palettes that meet the contrast requirements of WCAG 2.1 and ensure legibility in typography and designs.
Testing your Code
Test your code regularly, using both automated testing and manual testing. These tests will also uncover issues with design and content. It’s important to do both types of testing – you’ll miss some issues if you only do automated testing.
Automated Accessibility Testing
There are a range of tools for automated testing including:
- Browser Extensions
There are several browser extensions available for Chrome, Firefox, and Edge that can help you quickly scan a web page for accessibility issues. These extensions provide a variety of information about how a page is performing in terms of accessibility, including issues related to contrast, keyboard navigation, and alt text for images. They can also help you identify potential issues with screen readers and other assistive technologies. - Accessibility Linters
Accessibility linters are tools that identify and flag accessibility issues in code during development. They can be integrated into the CI/CD pipeline to improve the accessibility of the final product. - Scanning and Monitoring
Accessibility scanning and monitoring tools are used to automatically identify and report any issues that might affect the accessibility of a website or application. These tools keep track of the accessibility status by scanning the website or application on regular basis or after any changes are made. - A11Y on Mobile
Mobile accessibility tools that automatically scan mobile apps and websites for accessibility issues, providing developers with a clear understanding of the accessibility status of the mobile app or website - Open-source A11Y Tools
Open-source accessibility tools include linters, scanning and monitoring tools, CI/CD pipelines/frameworks, contrast checkers, and more, which help to improve the accessibility of websites and applications. - Accessibility Bookmarklets
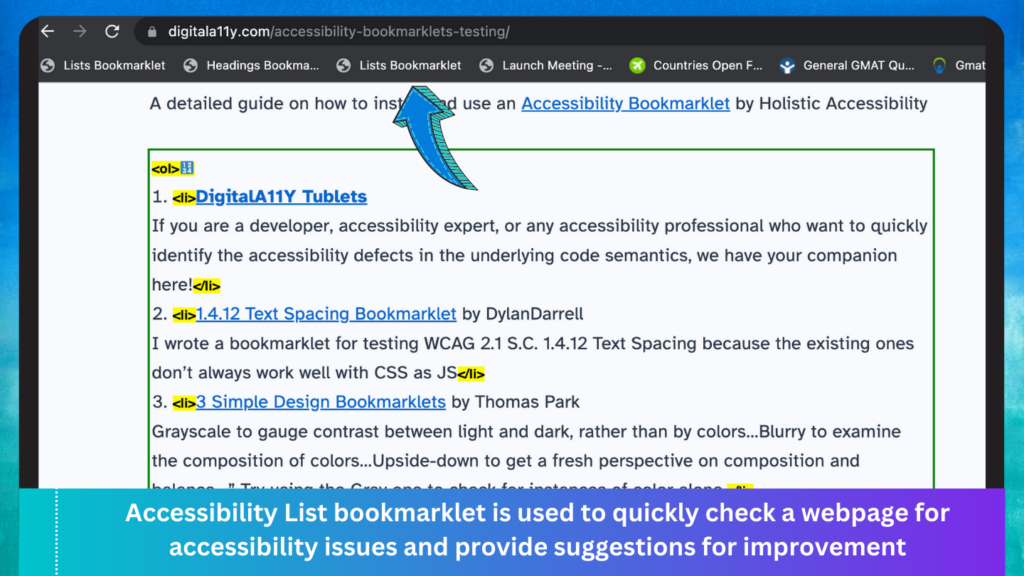
Accessibility bookmarklets are small JavaScript programs that can be saved as bookmarks in a web browser. These programs can be used to quickly check a webpage for accessibility issues and provide suggestions for improvement, without requiring the user to install any additional software or browser extensions.

It’s important to note that automation testing can only detect a certain percentage of accessibility violations. It is recommended to also conduct manual accessibility audits and usability testing with individuals with disabilities.
Manual Accessibility Testing
Use the quick reference web accessibility checklist to help you test for common accessibility problems, including:
- Lack of keyboard accessibility (important because some people rely on using a keyboard to navigate websites)
- Link text that’s not descriptive (for example, ‘click here’ links)
- Lack of color contrast for text and important graphics and controls
- Images not having meaningful alt text (where alt text is needed)
- Online forms are not being marked up correctly, so the right control is associated with the right label
Some browsers have tools that make it easier to find accessibility problems in the Document Object Model (DOM). For example, the Accessibility Inspector for Mozilla Firefox and the accessibility features in Chrome DevTools. There are also tools like Microsoft’s Accessibility Insights which help by going through manual checks.
Accessibility Testing with Assistive Technologies
Your website or mobile App needs to work on the most common browsers and devices people use to access your service. You must also make sure your service works with common assistive technologies. This means:
- Where possible, doing some testing with assistive technology yourself
- Finding user research participants who use assistive technology
- Asking for assistive technology testing to be included in your accessibility audit
Getting an Accessibility Audit
You must get an accessibility audit – and fix any issues – before your website, mobile App or service moves into production.
It is crucial to conduct an accessibility audit and address any issues before launching a website, mobile app, or service. You can use our basic accessibility testing guide to perform a self-assessment or hire a web accessibility vendor/agency to conduct a detailed accessibility audit for your websites, mobile apps, documents, or digital assets. After receiving an accessibility audit report, the next step is to remediate the issues and create an accessibility statement.
Conclusion
Accessibility is about making sure your service can be used by as many people as possible. Getting an accessibility audit will help ensure that you do not miss out on addressing any accessibility failures. incase if any parts of your digital service are not accessible, an accessibility audit will help identify the gaps early and fix them. So, ensure make accessibility audits and other review processes are embedded in your organization’s software development lifecycle or product development lifecycle.
Related Reads
- Web Accessibility Audit Template Excel by DigitalA11Y
- Writing a Voluntary Product Accessibility Template (VPAT) by Kris Rivenburgh
Reference: Testing for Accessibility











Great analysis of how accessibility is integrated! Your focus on user involvement and early testing is really relevant. For thorough results, the balance between automatic and manual methods is ideal. I’m eager for further information!